プログラミング教育について少し書いたのですが、今回はcode.orgの始め方について少し紹介させていただこうと思います。
いままで使ったことのない人、コーディングをしたことが無い人、幼児~小学生の親子向けです。参考にしていただければ嬉しいです。
- プログラミング教育に興味のある親子
- Scratchが難しいと思う親子
- ついつい感情的になりがち・頭が固くなりがちな大人の方
*日本語から始めることを想定し、日本語版のスクリーンショットを多用しております。
Code.orgにインターネットアクセス

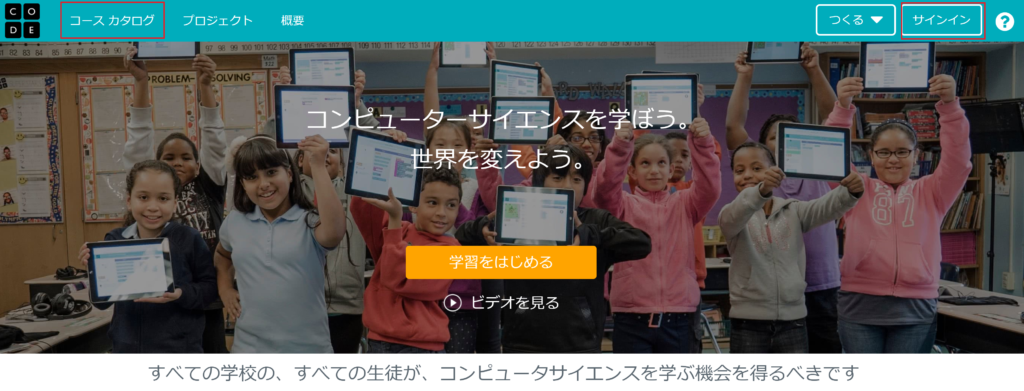
インターネットブラウザ上でcode.orgにアクセスします。スマホでもアクセス可能ですが、スクリーンが大きめのパソコンやタブレットの方が断然コーディングしやすいと思います。
トップバーの、右端にある「サインイン(Sign In)」をクリックします。サインインをしたくない方は、左端の「コースカタログ(Learn)」をクリックしてください。
日本語ではじめたい方は、言語を選択

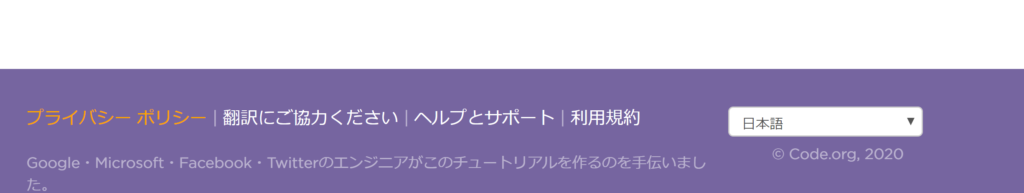
トップページに英語または日本語以外の言語で表示された場合、フッター(下部)までスクロールしていただくと、言語の選択ができるようになっていますので、そこで日本語を選んでください。
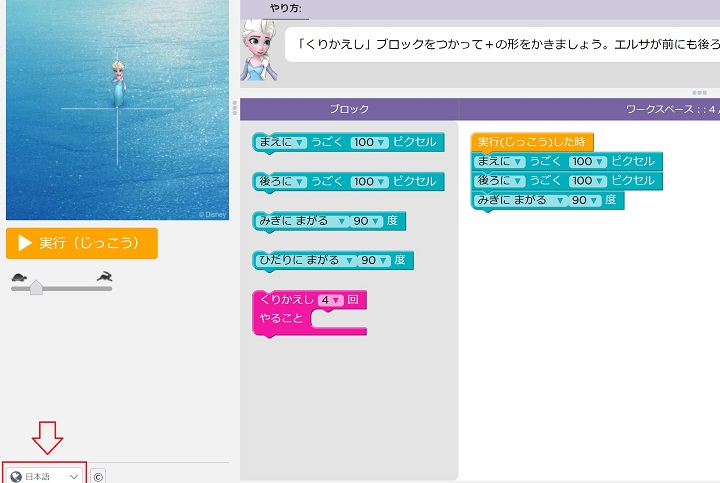
最近は、プログラミングの途中でも言語切り替えができるようになりました!

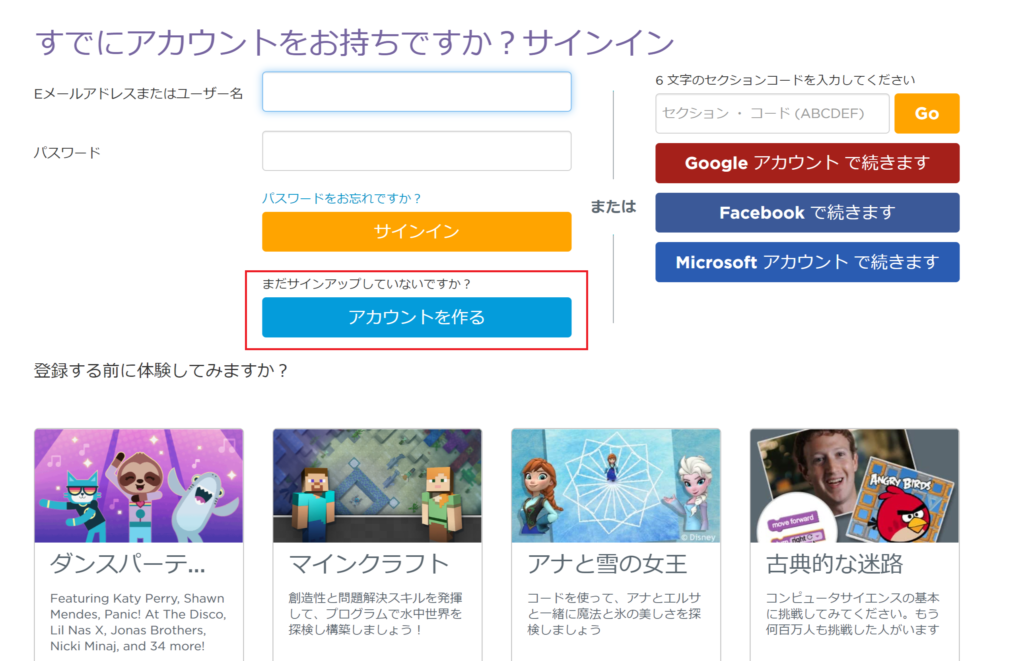
サインアップ&サインインする
サインアップ(2回目以降はサインイン)は必須ではないのですが、しておくと、履歴が残るので便利です。
特に小さな子供は、キリのいい所でやめてくれないです。気分次第で、いきなり飽きますから、前回止まったところから始められる、というのは、親にとっては大変ありがたいですよ。

コースを選ぶ(コース1推進)

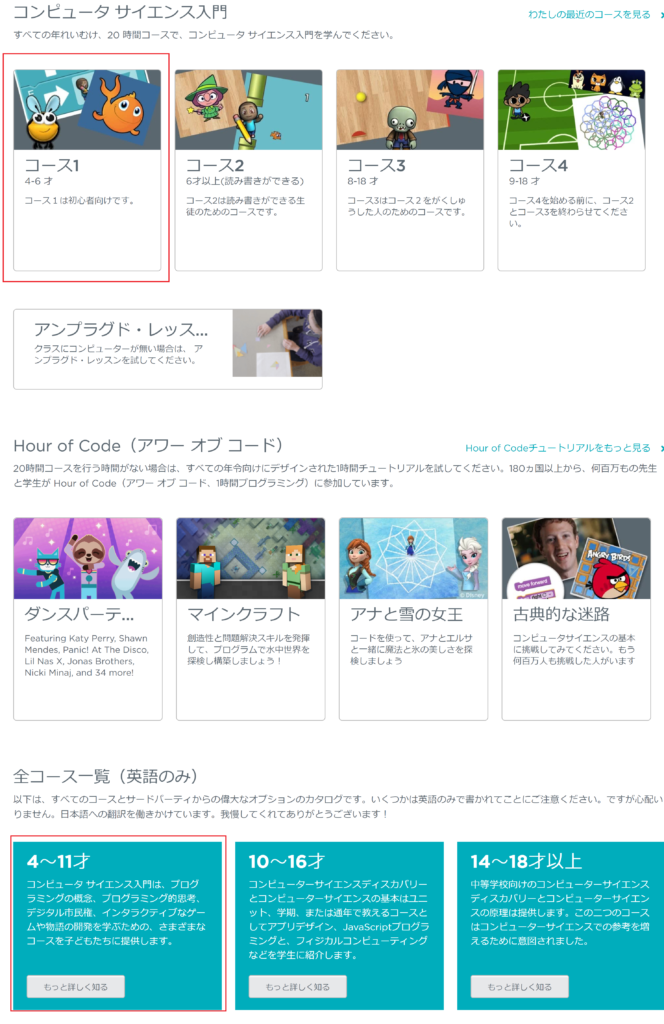
サインアップした後、またはサインアップ無しに「コースカタログ」に飛んだ後は、コースを選んでください。日本語版と英語版だとコース名が少し違います。
言語は利用者さんの選択で構わないのですが、ここで声を大きくしておすすめしたいことは、「コース」を選ぶことです。「Hour of Code」という単発のプログラムにもいきなり挑戦できるんですが、初心者には、少しだけ難しいと思います。

「アナと雪の女王」のコードをむすめちゃんと一緒にしようと思ったら、5歳児だけでなく、四十路にも難しかったです。
まずは慣れるため、なので、日本語版でしたら、「コース1」から始めて、徐々にレベルをあげていきましょう。英語版でしたら、「Grades K-5(kindergartenから5年生まで)」を選んでください。
あとは、コースの指示通りに進めるだけ

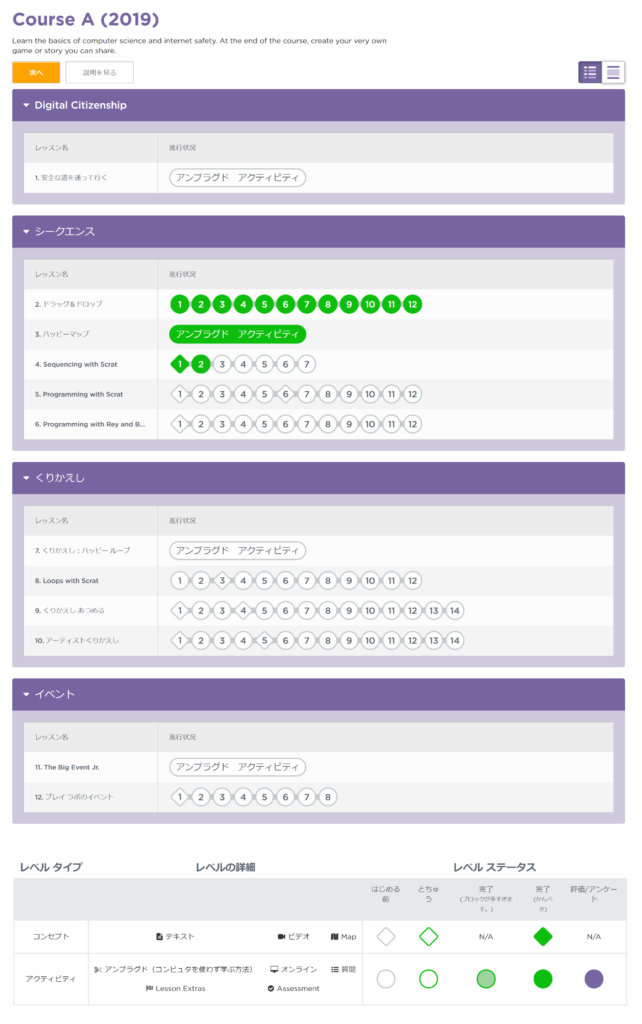
こちら、うちの娘のコースの全容と進捗具合。終わると、色が付きます。やり直しも何度もできます。とても見やすいと思いませんか? サインアップを勧める理由のひとつがこの進捗表を保存できることにあります。
具体的にどんなことをするの?
やってみる
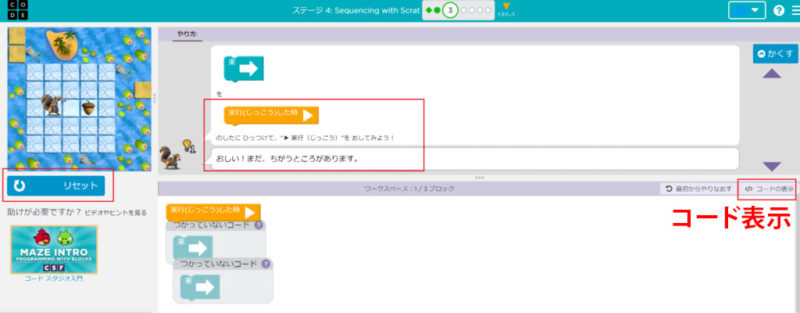
例えば、こちら。左上にいる「アイスエイジ」のキャラクターのリスが、ドングリを取りに行くためのコードを考えます。上部にはやり方とヒントがでてきます。

リスの絵の下にある「リセット(Reset)」ボタンは、コードの作成状況により「実行(RUN)」と入れ替わります。
作ったコードが正しく動くのかを試したい時に「実行(RUN)」を押します。コードの途中で押しても大丈夫だし、何度でも押せます。
作ったコードが足りない、または間違っていた場合は、実行ボタンが「リセット(Reset)」に変わりますので、リセットすることで、キャラクターが一番最初の位置に戻ります。

ビデオを見つけたら、とりあえず再生してみよ~! わかりやすい解説をしてくれているよ。日本語キャプションがついてないこともあるけど、まずは再生!
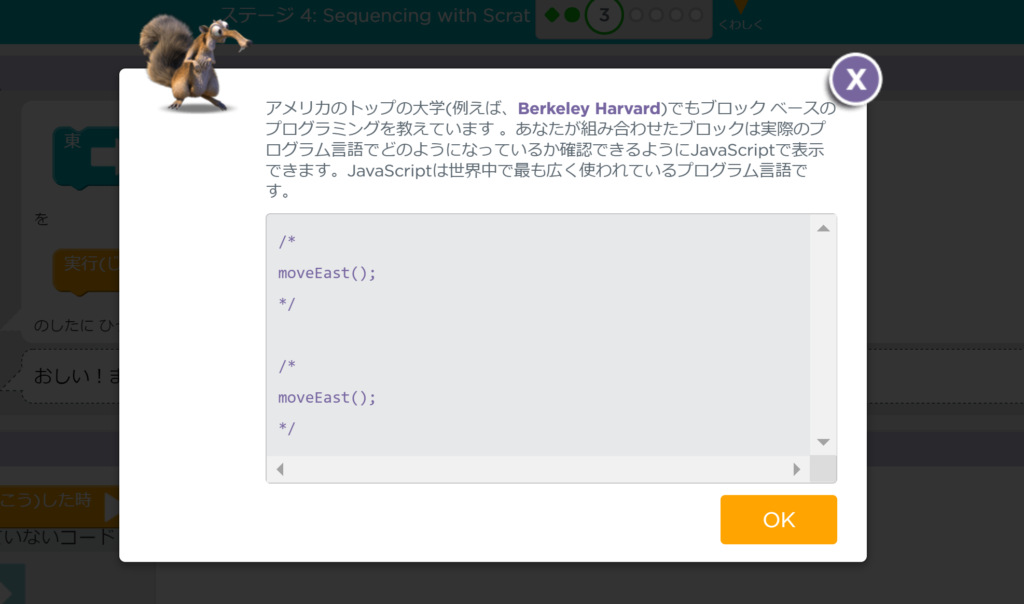
コードを表示させる


コードを表示させるボタンがあります。視覚的なビジュアルプログラミング言語を一般的なテキスト言語で表示させることができます。
英語と一緒に学ばせると一石二鳥
数えきれないほどのコンピューター言語がありますが、実は共通しているものが多いです。英語で書かれていることと、文法。一つのコンピューター言語を取得すると、似た言語を取得しやすいと言われています。
日本語版よりも英語版の使用をおすすめする理由です。
日本語版の「東へ進む」はコード(Java Script)で書くと“moveEast();”なんですよね。
実際のコードを書くとなったら、英語を使うことになるのですから、はじめから英語で覚えるほうが効率が良いと思いませんか?
とはいえ、小さなお子さんだと、まずはコンピューターの使い方、マウスの使い方、ビジュアルプログラミング言語の使い方に慣れる方が先かもしれませんね。
お子さんの年齢や知識、興味によって色々試してみてください😆
まずは、はじめてみましょう、プログラミング!
楽しく視覚的に、感覚的に遊びながら、実は思考力・判断力・想像力などなど、たくさんの力を育成できると見込まれているプログラミング。小学校に任せているだけでは、時間がもったいない! ぜひ試してみてください!
⁎ 本記事に載せてある記事の内容・情報は、今後は状況により予告なく変更になる可能性があります。最新情報・詳細は必ず各自でご確認ください。
*本記事のスクリーンショットは、Code.orgより参照。





コメント