「らいさわブログ」の記事には、基本的に目次を付けています。
大見出しは番号がついていますが、中、小見出しには付けていません。
使わせていただいているCocoon>スキンの初期設定のままでした。

あさひさんの「YARUNOMI」ブログにて使われている目次の「L」っぽいビュレットポイントを見てから、


可愛い! これにしたい!
そう思って、「●」なBullet Pointを、即興ですが「L」っぽくしましたので、記録しておきます。
⁎ 本記事に載せてある記事の内容・情報は、Wordpress、Cocoon、HTML、cssを少し理解していることを前提として書いております。
- HTML、Wordpressを多少なりと理解している
- 目次の小見出しのビュレットを「L」にしたい
- WordPress、Cocoonを使ってウェブサイト、ブログを運営しているが、もう少し自分好みのデザインにしたい
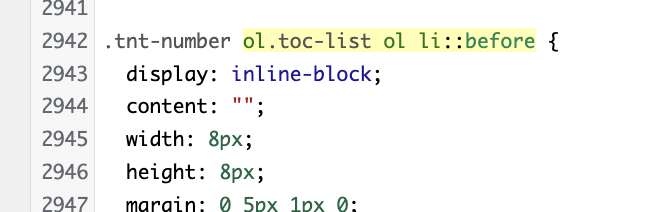
Inspectして目次、リストのcssコードを見つける
ChromeでコードをInspectしたら、目次のCSSがすぐに見つかりました。
.tnt-number ol.toc-list ol li::beforeバックアップは万全にしてから!
WordPressのコードを変更・追加・削除するときやプラグインを使うときは、コードまたはファイルのバックアップを取ってから手順に進むことをおすすめしています。
* らいさわの書いてある通りにやったら画面が真っ黒になった!などのコメントは受付かねますので以降のステップを踏む際はご自身の責任でお願いします。
\ らいさわが使ってるエックスサーバーは14日間の自動バックアップ付き/
目次のビュレットを変える方法1:スタイルシートに変更する
わたしが試した時(2022年6月)は、Wordpress ダッシュボード>外観>カスタマイズ>追加CSS ではイマイチうまくいきませんでしたので、少し手間のかかるCocoonの親テーマのスタイルシートをいじっています。
WordPressまたはCocoonのアップデートにより、ビュレットが再び初期設定に戻っていました。この時は、カスタマイズ>追加CSSで追記が簡単にできましたので、↓「目次のビュレットを変える方法2:Wordpressのカスタマイズ」の方が簡単です。
スキンのスタイルシートを編集する
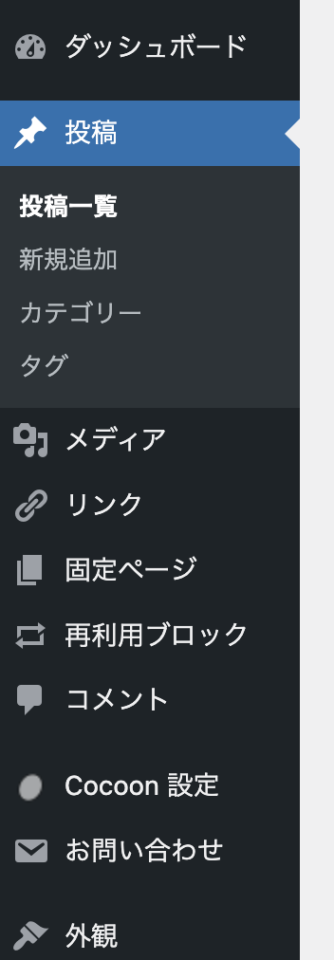
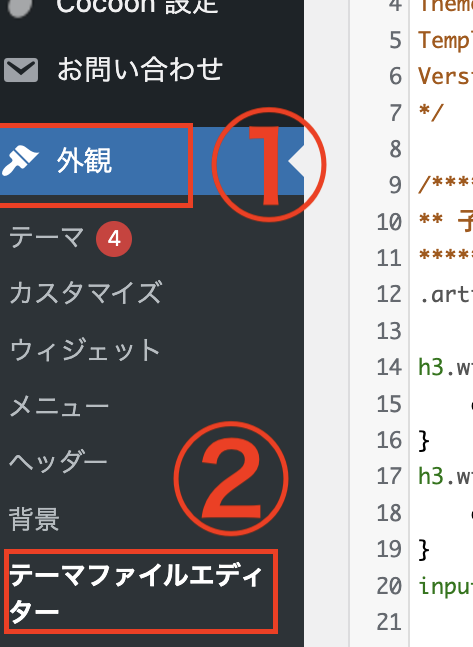
- 「Apprearance/外観」をクリック
- 「Theme File Editor/テーマファイルエディター」をクリック
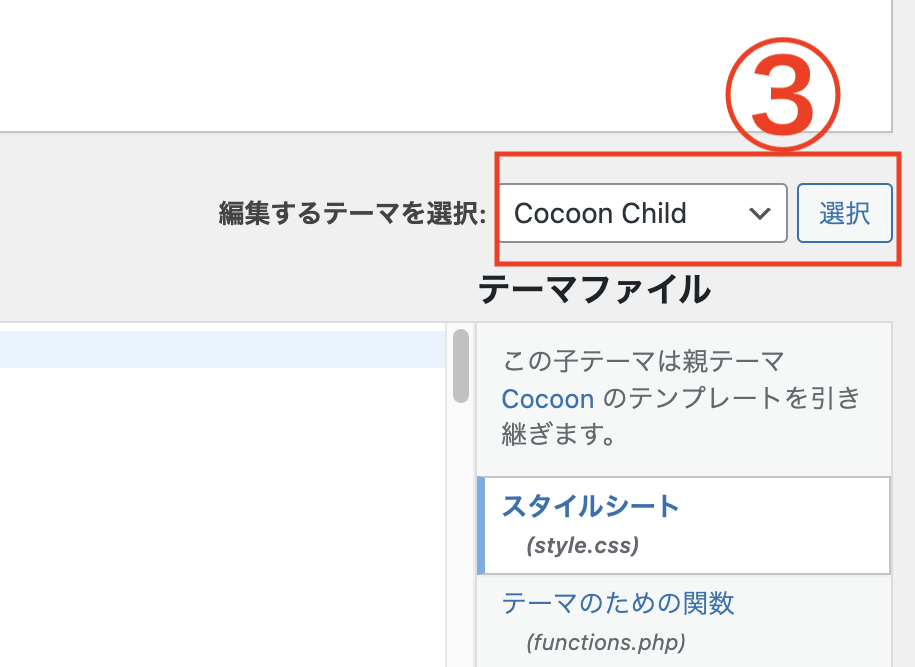
- 編集するテーマが「Cocoon子テーマ」になっていると思うので、親テーマの「Cocoon」を選択
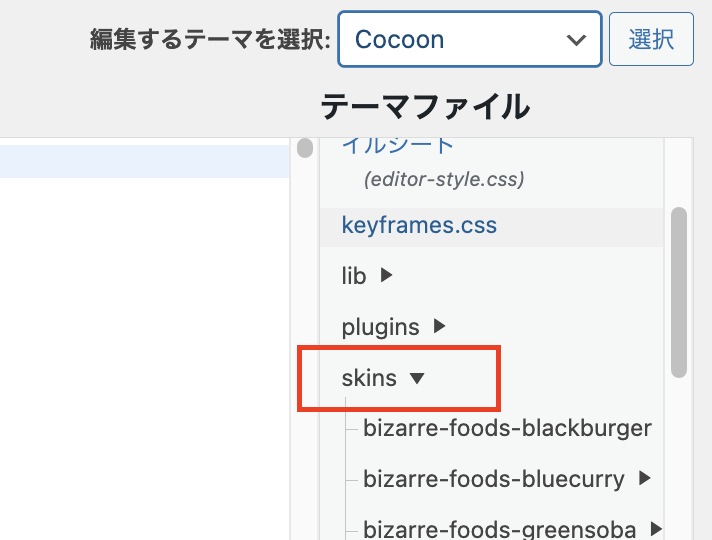
- 「Skin」の中に「Silk」(←これはわたし個人が使っているスキンの名前です)があるので選択
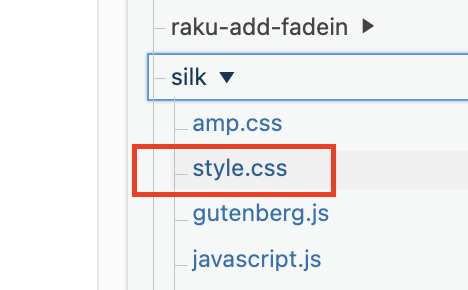
- これで使用中のスキン「Silk」のスタイルシート「styles.css」にたどり着きました
いざ!
WordPressのダッシュボードにいきます。

「Apprearance/外観」をクリックします。

「Theme File Editor/テーマファイルエディター」をクリック。
画面の右上「編集するテーマを選択」を見ると、
編集するテーマが「Cocoon子テーマ」になっていると思うので、親テーマの「Cocoon」を選択。

「Skin」の中に「Silk」(←これはわたし個人が使っているスキンの名前です)があるので選択。

これで使用中のスキン「Silk」のスタイルシート「styles.css」にたどり着きました。

スタイルシートで変更するcssコードを探す
.tnt-number ol.toc-list ol li::before見つけたcssコードのうち、「ol.toc-list ol li::before」は、
「目次のOrdered Listで、リスト項目の前につけるもの」 という意味。
これかしら? と当たりをつけ、
上記の「styles.css」で、Ctrl+Fで検索してみました。

あった! これこれ!!
Silkのデザイナーさんがわかりやすいcssを書いてくれていたおかげで見つけやすかったです。
この
content: "";に、アルファベットの「L」を入れてみます。
プレビューして見ると、
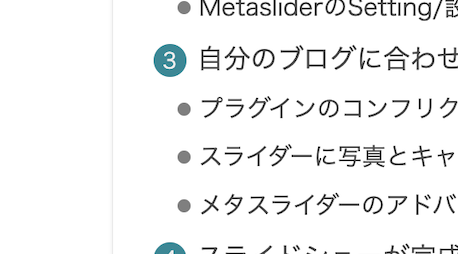
ビュレットポイントに髭が生えた。
ちょっと求めているものと違う・・。
いじるコードが間違ってないことを確認できたので、
.tnt-number ol.toc-list ol li::before {
display: inline-block;
content: "";
width: 8px;
height: 8px;
margin: 0 5px 1px 0;
background: currentColor;
border-radius: 4px;
opacity: 0.7;▲ 元々こうだったcssを、
らいさわブログ風のテイストに書き換えたのが、これです▼
.tnt-number ol.toc-list ol li::before {
display: inline-block;
content: "L";
color: #008997;
margin: 0 5px 1px 0;
opacity: .7; color: #000000;は、フォントカラー。お好きな色を入れてくださいね。

目次のビュレットを変える方法2:Wordpressのカスタマイズ
目次の●ビュレットをLに変えるもう一つの方法はWordpressの「Customize(カスタマイズ)」にCSSを追記する方法。
こちらの方が、下手にCocoonファイルをいじることなく変更できますので推奨します。
- 「Appearance/外観」をクリック
- 「Customize/カスタマイズ」をクリック
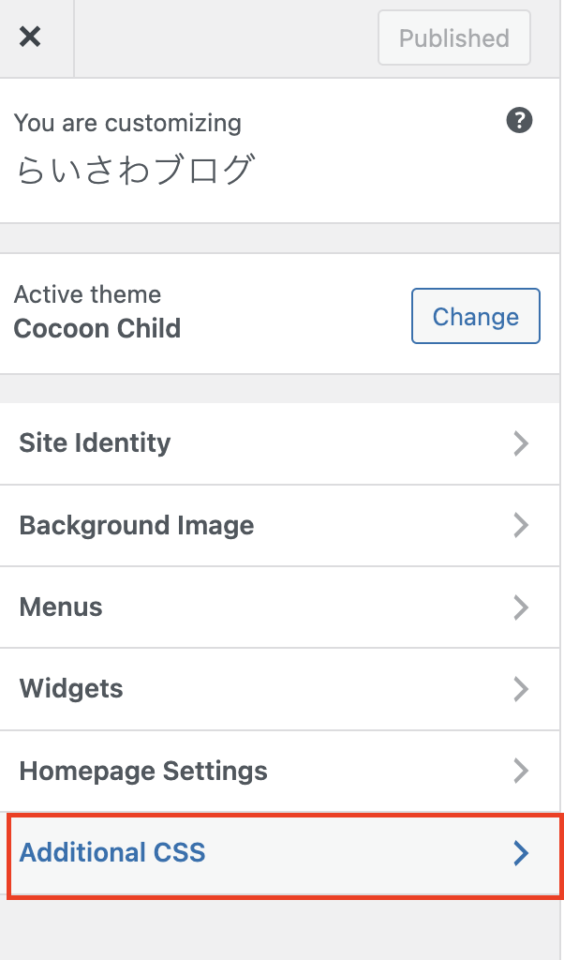
- 「Additional CSS/追加CSS」をクリック
- CSSを追記して変更する
WordPressのダッシュボードから「Appearance/外観」>「Customize/カスタマイズ」をクリック。


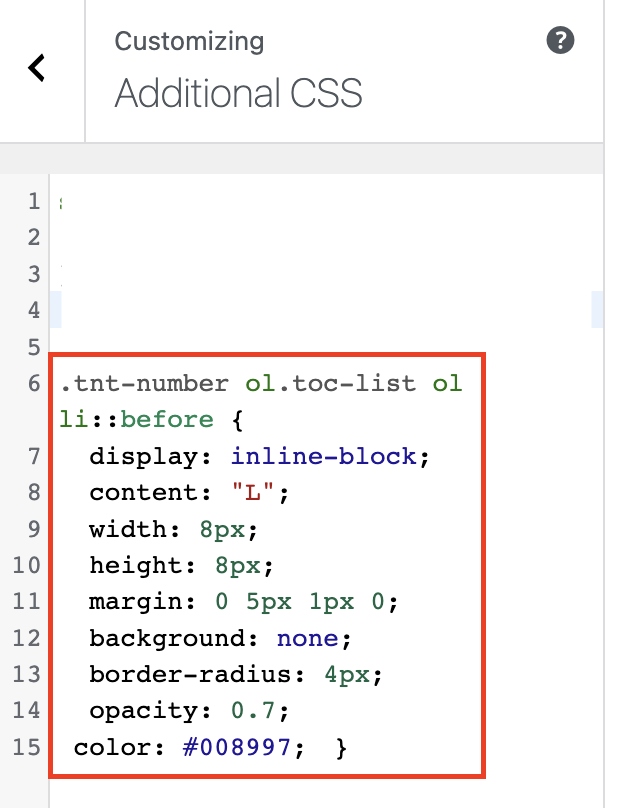
カスタマイズメニューのうち「Additional CSS/追加CSS」を選択。
Silk(しつこく言いますが、こちらわたしが使っているCocoonのスキンです。みなさま各自で違うと思いますのでお気をつけて)の元々の初期設定で入っていたCSSがこれ。
.tnt-number ol.toc-list ol li::before {
display: inline-block;
content: "";
width: 8px;
height: 8px;
margin: 0 5px 1px 0;
background: currentColor;
border-radius: 4px;
opacity: 0.7;これを「Additional CSS/追加CSS」に一旦コピペ。
このコードを、必要な箇所だけ書き換えて保存。

.tnt-number ol.toc-list ol li::before {
content: "L";
background: none;
color: #008997; }自身のブログに合わせた色コードを入れてくださいね。
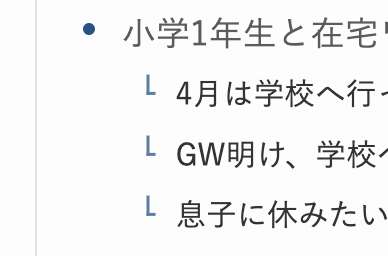
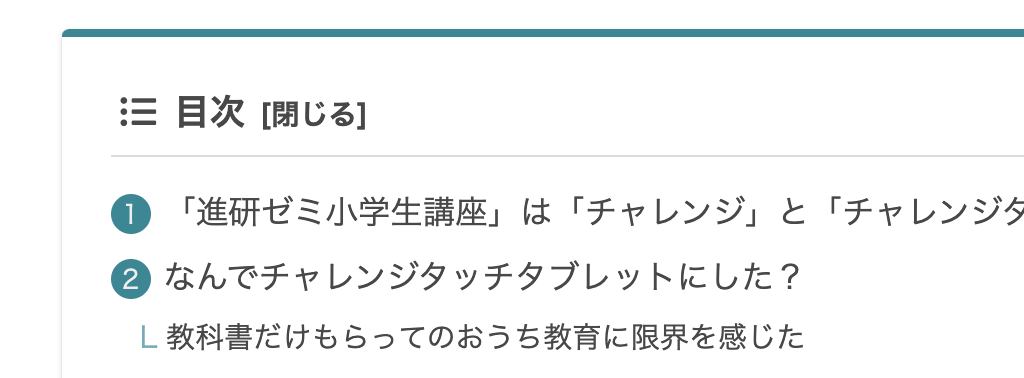
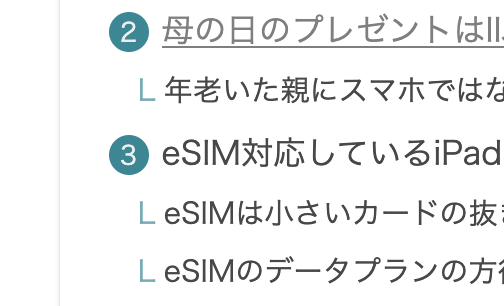
目次のビュレットポイント(箇条書き)「●」を「L」にした一例

以上の変更方法1または2で、できました〜。
「L」っぽいビュレットポイント!!
手っ取り早くビュレットを「L」ぽくできたので、自分では大満足です。
わたしのメモが、どなたかのお役にも立てたら嬉しいです。

⁎ 本記事に載せてある記事の内容・情報は、今後は状況により予告なく変更になる可能性があります。最新情報・詳細は必ず各自でご確認ください。All information on this web site is subject to change without notice. Reasonable efforts are taken to ensure the accuracy and integrity of all information provided here, but the author/administrator of this website is not responsible for misprints, out-of-date information, or errors.




コメント